WordPress留言插件–Contact Form 7
Contact Form 7插件是WordPress网站中最流行的留言表单插件,目前总安装量有500多万,如果你的外贸网站要增加留言表单功能,用Contact Form 7插件就能很快实现,而且该插件是完全免费使用的,妥妥的良心插件。
优推网今天会教大家怎么配置contact form 7插件,并为大家提供一个详细的图文教程,包括插件的安装和使用,自定义设置,怎样避免垃圾邮件骚扰,如果你正准备使用contact form 7插件,这篇教程应该能够帮助你解决绝大部分问题。
如何安装Contact Form 7插件
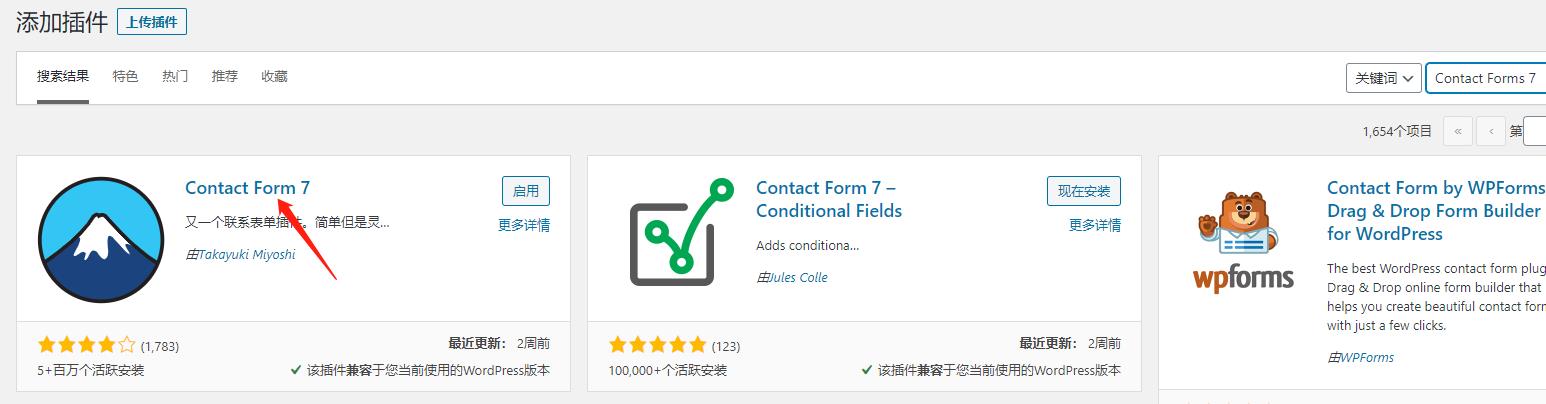
我们可以在插件-安装插件的搜索框搜索Contact Form 7,排在第一名的就是此插件,点击安装-启用就可以了,如果你本地网速比较慢无法搜索到此插件,也可以直接在优推网下载此插件,解压之后通过FTP或者宝塔等服务器管理工具把解压之后的插件文件夹上传到/wp-content/plugins目录即可,然后在插件页面启用即可。

使用方法和自定义设置
启用Contact Form 7插件之后,WP后台的左边菜单栏里会多出一栏,名字是Contact,它里面有三个选项,分别是Contact Forms,Add New和Integration。
首先讲下Contact Forms,你可以在这里管理你的Contact Form 7的表单,插件安装完会自带一个已经创建好的表单,已创建好的表单的title名右边会有一个短代码,以下图为例,title名为Contact form 1对应的短代码是[contact-form-7 id=”3676″ title=”Contact form 1″],你可以把它放入你网站的某个页面,放入短代码时请切换到Text模式(只要是添加代码到页面里都是选择Text模式,否则有些代码会不生效)。


完成上面的操作之后就可以打开这个添加Contact Form 7插件短代码的页面,这时你就会发现已经出现一个表单了,如下图所示

Contact Form 7插件默认的表单字段就是Name、Email、Subject和Message,如果你想自己添加新的表单留言字段可以通过添加新的表单,进行设置,Contact Form 7插件提供了非常多的配置信息,非常优秀。你可以根据自己的需求设置相应的留言表单。
表单字段的详细解释
- 文本 —- 该表单控件我们一般可用用于进行少量文本的输入,例如,姓名,公司名称,公司地址,反馈标题,问题标题等等
- 邮箱地址 —- 该表单控件可用于邮箱的填写,如果该表单控件中填写的不是邮箱地址,在用户提交时是会报错的,并阻止表单数据的提交
- 链接 —- 该表单控件用于用户填写链接,效果与邮箱地址项类似
- 电话 —- 该表单控件可用于用户填写电话联系信息,如果该表单控件中填写的不是数字,在用户提交时是会报错的,并阻止表单数据的提交
- 数值 —- 该表单控件用于填写相应的数值数据,例如:产品金额,投资金额,年龄等等,如果该表单控件中填写的不是数字,在用户提交时是会报错的,并阻止表单数据的提交。该表单控件提供了两种显示模式。
- 日期 —- 该表单控件可用于用户填写日期数据,例如:用户的生日,毕业日期,公司成立日期等等。如果控件不能够得到您想要的数据,您可以尝试使用文本控件代替日期控件
- 文本段 —- 该表单控件可用于用户填写大量文本,例如用户的需求说明,公司详情等等。
- 下拉式菜单 —- 该表单控件可用于用户选择指定的数据,例如:国家,城市,学历,年龄范围等等
- 复选框 —- 该表单控件可用于用户选取多个指定的数据,例如:兴趣,技能,特点等等
- 单选按钮 —- 该表单控件可用于少量的指定选项,例如:性别,是/否等等。该表单控件与下拉菜单还是有些许的不同,只有少量的选项小编建议使用单选,大量的选项可以使用下拉菜单。
- 接受 —- 该表单控件可用于注册界面,支付界面的相关注意事项的提醒,建议再使用该控件时设置为必选项。
- 测验 —- 该表单控件可用于进行问题设置时进行使用,该控件的使用效果有点类似于我们进行QQ好友添加时需要回答的问题,该表单控件能够设置问题及问题的答案
- 文件 —- 该表单控件能够让用户进行文件上传的操作,可上传文档,表格,多媒体文件等等。
- 提交 —- 该表单控件是一个必须品,该控件的功能是能够让用户提交所填写的信息,在创建一个新表单时一定要添加该控件。

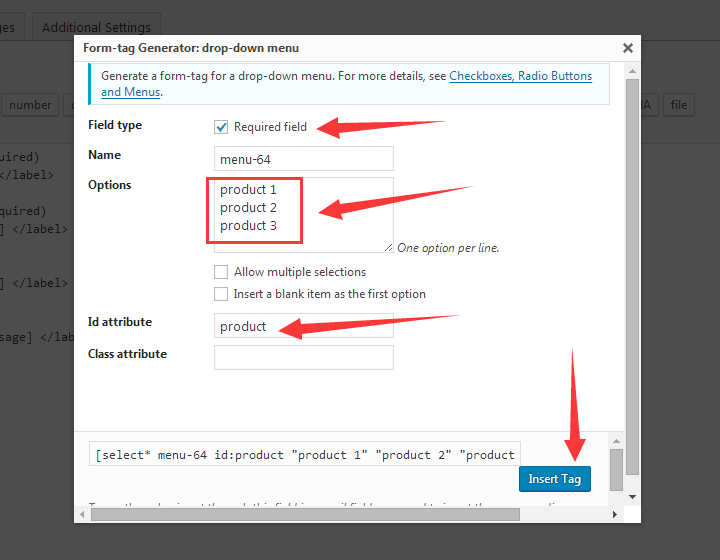
如果你想在表单的最后面添加一个下拉菜单,你可以点击标签栏中的drop-down menu标签,这个时候会自动跳出一个弹窗,按下图设置即可,至于是什么内容由你决定。

如果你想添加一个勾选的选项,你可以添加checkboxes标签,具体设置如下图所示。

标签所生成的代码如下图所示。其他留言字段也可以通过此方式进行设置。

目前生成的选项前是没有名称的,如果要添加名称的话,你可以在生成代码上面增加一行,<label> 名称 (required)。
比如新添加的drop-down menu是针对产品的,就命名为<label> Products (required),checkboxes这个选项是针对选择的,就命名为<label> Options (required)。也可以删除次明明方法,改使用placeholder属性进行命名,不熟悉此属性的可以百度下。
具体名称看你的需求,记得新添加的代码都放到[submit “Send”]这个代码之前,具体怎么添加如下图所示,可能你看着复杂,但亲自操作一遍就会了,你可以和上图进行对比,就知道怎么操作了,其他短代码的操作也是大同小异。
记得保存刚刚自定义的表单,然后像操作Contact form 1一样,把Contact form 2的代码放到你需要使用的页面里即可,如果你会修改css的话那么使用起来就更方便了,可以自由的为表单设置样式了。
如何配置邮箱信息
关于怎么新建表单和自定义设置就介绍完了,接下来我们还需要了解如何设置才能让你收到客户的邮件,因为Contact form 7本身并不支持储存邮件信息等等功能,所以实现该功能需要另行设置。这里有两种方法,一种是配置SMTP并设置邮箱,配置成功之后客户的留言可以直接发送到你的邮箱。另外一种是安装Flamingo 插件,通过此插件就可以在后台收到并查看客户的留言。
下面着重讲解下如何配置邮箱
但这个时候客户还不能通过表单给你发送邮件,你还需要到你表单的Mail处设置一下你的邮件地址,这里我以上面刚建好的Contact form 1为例,具体如下图所示。

红色标明的地方填入你的邮件地址后保存即可,一共有两处。这里要注意的是,邮件地址只能是你域名后缀的邮件地址,比如我的网站域名是seouv.com,那我必须要填带有@seouv.com这个后缀的邮件地址才行,比如sale@seouv.com,如果不这样设置则会导致发送邮件时提示发送失败,切记
contact form 7 防垃圾邮件骚扰设置
网上有一些不坏好心的人会通过机器人给你发大量的垃圾邮件,我遇到过最糟的情况是是每一分钟都有垃圾邮件被收进邮箱。
这些垃圾邮件内容为空白,并伪造了邮件地址,发件人居然是显示你自己的邮件地址。邮件里的链接千万不要去点击,可能会中木马,如果点了请尽快更换你各种账号的密码。
被垃圾邮件轰炸是谁都不想遇到的事情,那怎么处理这个情况呢,一灯一分钟教你搞定垃圾邮件询盘。
contact form 7自带了一个叫integration的选项,目的就是添加一个机器人识别功能reCAPTCHA,具体效果如下图所示,你可能在很多网站上都看到过它,现在我就教你怎么把它开通。

首先你要有谷歌账户(因为这个功能是谷歌做的),然后点击Get reCAPTCHA,登陆后填写你的网站域名,进行注册。

注册成功之后会显示两个Key,分别是Site key和Secret key,如下图所示。

把它们填到Contact —> integration的对应选项里,如下图所示。

然后转到WP后台菜单栏,实现人机验证功能需要添加一个新的插件ReCaptcha v2 for Contact Form 7插件,此插件也是Contact Form 7的辅助插件,用来实现人机验证功能。安装成功之后先设置下配置信息如下图所示

然后打开Contact —>Contact form 1,添加新的标签recaptcha,方法和添加下拉菜单一样,如下图所示,默认设置即可。
添加好后,代码如下图所示,要记得保存啊。

这个时候再切换到添加了Contact form 2短代码的页面,将实现下图效果。

Contact Form 7留言配置
在wordpress网站后台中点击表单选项,进入到Contact Form 7编辑界面或是创建界面,我们选择 留言选项,可以看到Contact Form 7提供的错误提示,我们可以在相应问题提示中设置合适的提示,这样用户在进行表单信息提交的时候,出现问题的时候就能够更具错误提示进行修改,完成之后保存即可。
下图为留言界面图。

Contact Form 7额外的设置
在wordpress网站后台中点击表单选项,进入到Contact Form 7编辑界面或是创建界面,我们选择 额外的设置 选项,就能够看到Contact Form 7为我们提供的放置表单样式的地方,您可以在这个文本框中填写已经填写完毕的表单样式。这里的修改还是需要去咨询一下懂得怎么使用样式的程序员,可以让较为专业的人来进行操作。

结语
Contact Form 7插件是WordPress中最重要和最流行的插件之一,是一款非常强大的表单插件,如果你选择使用WordPress来搭建网站,如果选择的主题自身的留言功能并不能满足你的需要,建议你选择contact form 7插件,在表单设置方面它无所不能。
你可以用它来做各种各样的表单,比如询盘表单,问卷调查表单,联系表单,免费资料领取表单等等,目的就是收集客户信息,为今后开发客户,做持续营销做准备。


 鄂公网安备42010302000847号
鄂公网安备42010302000847号